UI-Engineer Diana Smith heeft vele jaren ervaring met het schrijven van code om zo websites te optimaliseren. De kennis die ze daarbij heeft opgedaan, gebruikt ze in haar vrije tijd om kunst te maken.
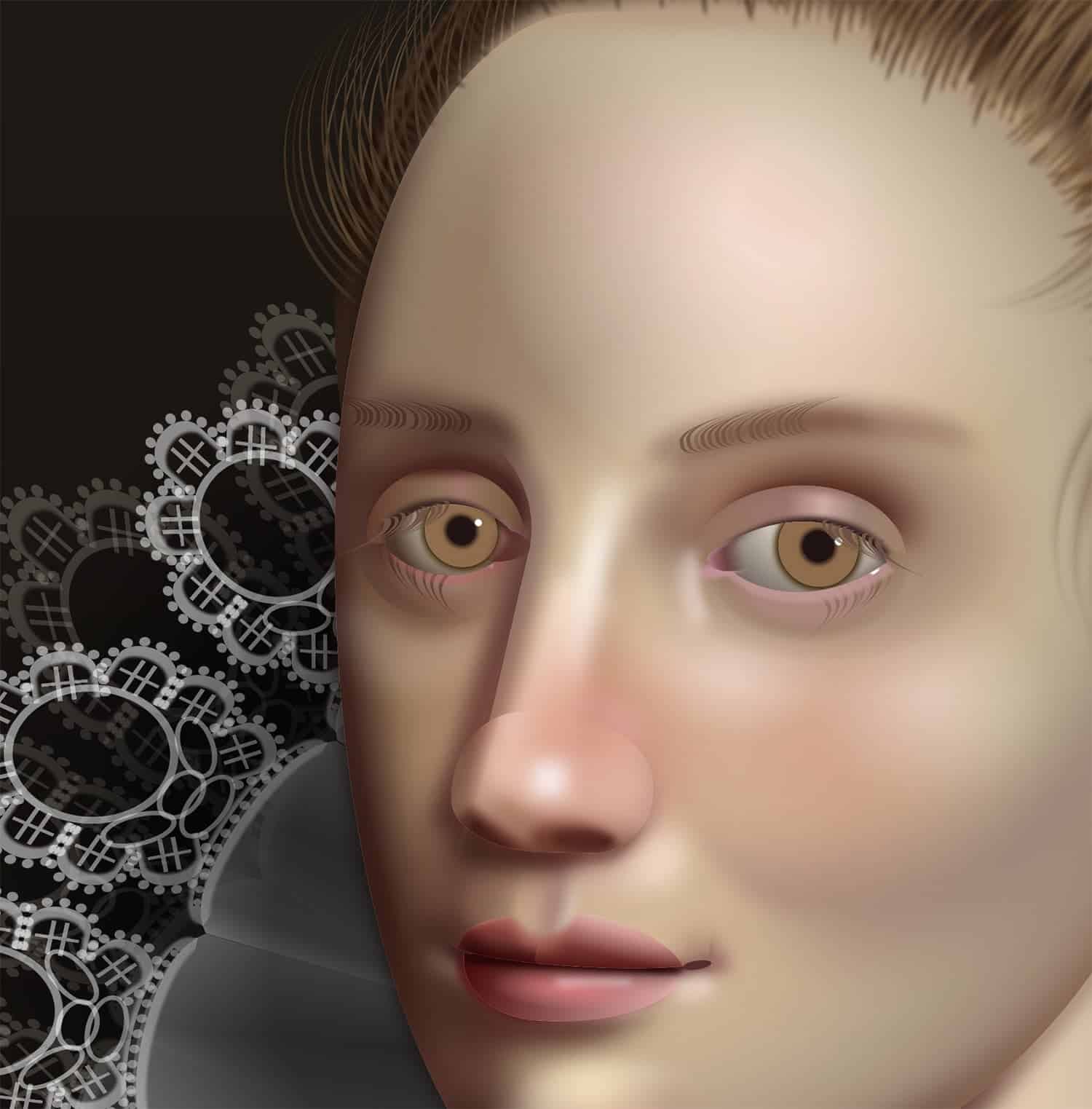
Met behulp van CSS en HTML schrijft ze codes die uiteindelijk afbeeldingen vormen die sterk lijken op portretten in de stijl van de klassieke Hollandse en Vlaamse Meesters. Duizenden regels code zorgen voor prachtige details in de kanten kragen, de sieraden en gezichtsuitdrukkingen. Het bijzondere hierbij is dat alles met de hand is geschreven.
Proberen
Smith speelt dus niet vals door afbeeldingen om te zetten naar code en op basis daarvan verder te werken. Alles wat je ziet, is bedacht en geschreven door Smith zelf. Daar komt dus heel veel proberen en testen bij kijken. Niet alles zal het gewenste resultaat geven, maar door goed naar de code te kijken en te ontdekken wat elke nieuwe regel doet, kom je dus uiteindelijk op dit soort resultaten.
Browsers
Via Twitter laat Diana Smith weten dat de portretten haar zo’n twee weekenden aan werk kosten en dat ze zijn geschreven om in Chrome te bekijken. FireFox zal vaak ook werken, maar andere browsers zullen anders reageren op de code. Je kunt het zelf ontdekken door de echte werken op haar website te bekijken. Wat je op deze pagina ziet, zijn slechts afbeeldingen. Wil je meer te weten komen over de gebruikte code, dan kun je terecht op de pagina van Smith op Github.